この記事は、数種類のフォントを読み込むため表示が遅いかもしれません。
また、「はんなり明朝」が目的で訪れた方はこちらから一気に該当箇所へ移動できます。
Google Web Fonts
従来、フォントは読み手のデバイスにインストールされているものに依存します。
それに対抗するために、サーバ上にフォント本体を置いて読み手にそれを読み込ませて使うのがWebフォントです。
自分のサーバにアップロードしておいて使うのが一般的なやり方でしたが、いつの頃からかGoogleがフォントの収集を始め、Googleのサーバから直接読み込んで使えるという楽な仕組みを作ってくれました。
それがGoogleWebフォントです。
なんといっても楽
自分のサーバにアップロードして使う方法の場合、フォントを探してきて形式を変換したりする必要があります。
文字には1つの種類でも太さや大きさが異なる事もあり、これが結構面倒な作業なんです。
そして「@font-face」でCSSへ詳細を記述して、やっと「font-family」を使う事ができます。
GoogleWebフォントの場合「@import」を使いCSSへ1行加えるだけで「font-family」が使えます。
めちゃくちゃ楽ですし、何も用意する必要が無いため色々なフォントを手軽に試すことができます。
GoogleWebフォントの弱点
GoogleWebフォントがネット上に登場したのはもう何年も前の話だったと思います。
こんなに便利で楽なWebフォントをなぜこれまで使わなかったのかというと明快な理由があります。
それは「日本語に対応しているフォントが少ない」からです。
日本語は日本しか使わないし、ひらがな・カタカナ・漢字と量が多いので仕方が無いですね。
でも久しぶりに色々と検索していたら、日本語も増えていたんです。
それも、このブログのタイトルに使用させて頂いている「はんなり明朝」すらあったのです。
元からあったのを見落としていたのか、最近の話なのか。それは私にはわかりません。
今回はこの「はんなり明朝」と、細字の英数字「QuickSand」を中心に導入方法などを記しておきたいと思います。
導入方法
まず「QuickSand」からいきます。
公式トップページと、直接「QuickSand」のページへ飛ぶリンクを両方貼っておきます。
QuickSandのページの右上あたりの「 SELECT THIS FONT」をクリック。
すると、ブラウザの右下にこんなバーが出現するのでクリックします。
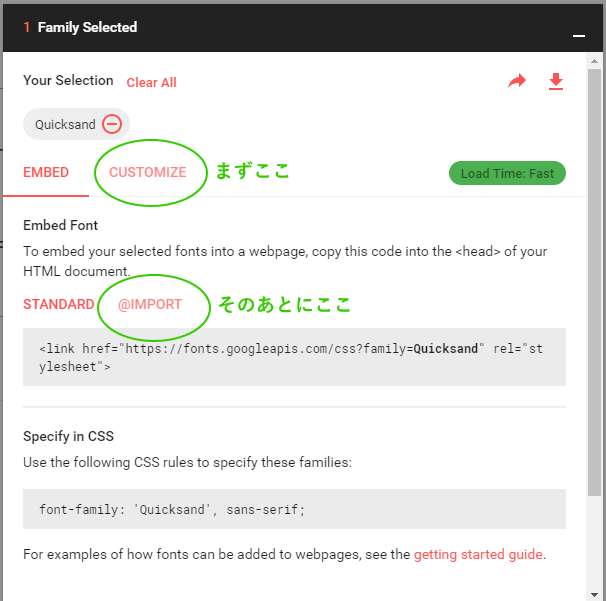
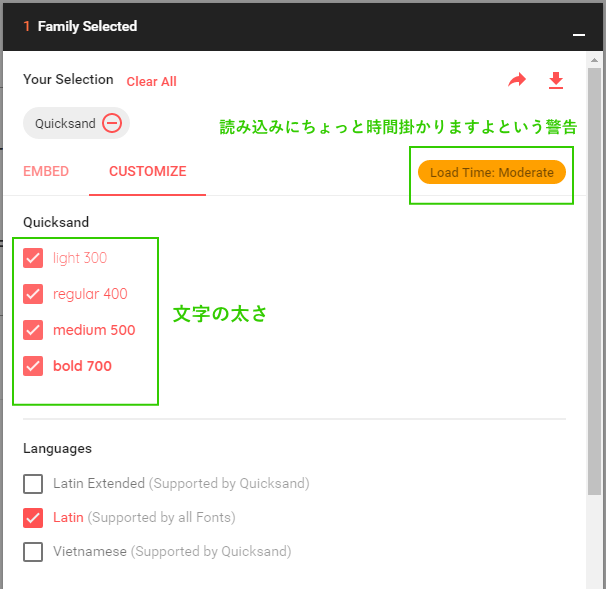
にょーんと上に伸びてきます。はじめに「CUSTOMIZE」を選択します。

文字の太さが4種類あるようです。ひとまず実験なので全て選択してみます。
右上の「Load Time」が黄色に変わって、量が多いと遅くなっちゃうよと教えてくれています。
最終的には2種類程にして軽くしてから導入することにします。

基本的にフォントの太さは、何も指定しない場合nomal=400です。
「font-weight: bold;」と指定した時のサイズが700です。
ですから多くのブログではメインの文章を400で書いて、強調したい部分を700で書くという風に2種類で運用していると思うのですが、このあとの実験でわかるように「QuickSand」は元が細いせいかメインに使うのは500が良いのではないかと感じました。
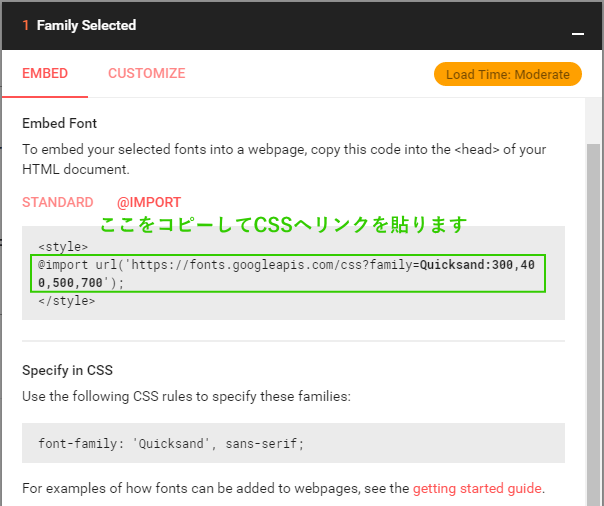
それでは「EMBED」へ戻って、今度は「@IMPORT」を選択します。
CSSへ貼るリンクをコピーします。

下がその内容なので、これをコピーしてもOKです。
@import url('https://fonts.googleapis.com/css?family=Quicksand:300,400,500,700');
これをCSSの1番上に貼り付ければ導入は完了です。
1行目で良いのですが、もし1行目に「@charset “utf-8”;」とかある場合はその下の2行目でOKです。
あとは適用したい部分に「font-family」で指定するだけです。
font-family: 'Quicksand', sans-serif;2つ目の「sans-serif」は大体どの端末にも予め入っている基本的なフォントで「QuickSand」が上手く適用されなかった場合に使われる保険です。
サーバから読み込む以上、大元のGoogleサーバが何らかの原因でダウンしてしまうとフォントが読み込めなくなるからです。ただ、一度でも読み込んであれば端末がキャッシュするはずなので、過剰に心配する必要は無いと思います。
実際にどうなるか見てみよう
偏見かもしれませんが、世の中のサイトで1番多く使われているフォントは「メイリオ」または「ヒラギノ角ゴ」だと思いますので、この2つと比較してみましょう。
日本語は含まれていないということを確認するために、あえて日本語を混ぜてみます。
あいうえおかきくけこ 春夏秋冬 123456789 ABCDEFGWQ abcdefgwq
あいうえおかきくけこ 春夏秋冬 123456789 ABCDEFGWQ abcdefgwq
やはり、日本語に変化は起こりません。
数字は横幅が揃ってシュッとしています。小文字なんかは丸々としてカワイイですね。
ひらがなと漢字を抜いて、他の太さも見てみます。
123456789 ABCDEFGWQ abcdefgwq
123456789 ABCDEFGWQ abcdefgwq
700です。ここまで太くすると違いがよくわかりますね。
以下の500と300をPCブラウザで見ると、メイリオとヒラギノに変化は起こりません。
その代わりスマホなどで見ると多分変わっていると思います。
これはブラウザの設定に依存しているのではないかと思います。
123456789 ABCDEFGWQ abcdefgwq
123456789 ABCDEFGWQ abcdefgwq
123456789 ABCDEFGWQ abcdefgwq
123456789 ABCDEFGWQ abcdefgwq
どうでしょうか?
300はちと頼りない感じがしますね。視認性もあまり良くありません。
やはり使うならメインは400か500でしょうか。
私はメインを500、太字を700で使おうと思いました。
その場合はCSSをこう書き換えて量を減らしておきます。
@import url('https://fonts.googleapis.com/css?family=Quicksand:500,700');はんなり明朝の場合
以前、この「はんなり明朝」を自分のサーバにアップロードして、Webフォントとして使う方法について書いたのですが、肝心なフォントの変換サイトが閉鎖してしまってかなり中途半端な内容になってしまいました。ずっと気にはなっていたのですが、まさかGoogleWebフォントで再会することになるとは。
今はこんなものがあるんですねえ。
早期アクセスというのは、ゲームなんかでもよくあるのですが「まだ開発段階なんで色々変更や不具合があるかもしれないけど、それでも良いなら使ってみてね」というような性質のものです。その代わり無料だったり格安だったりします。
とりあえず9種類あるみたいですが、どれも有名なフォントです。ラッキー。

はんなり明朝を導入する2種類の方法
導入方法を2種類ご紹介します。
<head>内にリンクを書いて読み込むオーソドックスな方法と、「QuickSand」でも使った「@import」の2つです。
どちらの方法でも同じ内容を読み込むので、お好みの方で試してみて下さい。
早速やってみましょう。
オーソドックスな方法
上記のサイトの右側にWebフォントへのリンクが書いてあります。

内容は以下の通り。
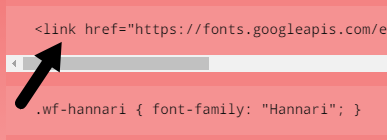
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet" />
これを、そのままヘッダーの中にコピペします。
基本的にフォントは先に読み込まれた方が良いはずなので、スタイルシート関連の1番上に貼り付けます。
@importを使った方法
先程のリンクを使ってインポート用の記述にします。
@import url('https://fonts.googleapis.com/earlyaccess/hannari.css');
これを、CSSの1番上にコピペしておけばOKです。
1行目に「@charset “utf-8”;」と書いている場合は、その下の2行目に書いておきましょう。
これで導入は完了しました。あとは「font-family: “Hannari”;」で指定するだけです。
以下の例は文字サイズを150%にして、「font-weight」を400と700で並べてみました。
あいうえお 春夏秋冬 123456789 ABCDEFGWQ abcdefgwq
あいうえお 春夏秋冬 123456789 ABCDEFGWQ abcdefgwq
実に簡単に「はんなり明朝」が使えてしまいました。
今までの苦労は一体何だったのかと拍子抜けしてしまいました。
他も使ってみる
せっかくなので、他の文字もいくつか見てみましょう。
「Rounded M+1c」は小説の印刷に使われるような字体です。
あいうえお 春夏秋冬 123456789 ABCDEFGWQ abcdefgwq
あいうえお 春夏秋冬 123456789 ABCDEFGWQ abcdefgwq
「ニクキュウ」はカタカナ専用の変わったフォントです。
ある程度大きいサイズで使うほうが良さげですね。
アイウエオ カキクケコ ザジズゼゾ パピプペポ
アイウエオ カキクケコ ザジズゼゾ パピプペポ
「ニコモジ」は、ニコニコ動画で使われているフォントだそうです。
漢字も収録した「ニコモジ+」というのがあるそうですが、こちらは漢字以外での対応みたいですね。
あいうえお 春夏秋冬 123456789 ABCDEFGWQ abcdefgwq
あいうえお 春夏秋冬 123456789 ABCDEFGWQ abcdefgwq
Webフォントがここまで簡単に、そして自由に使えるようになるとデザインにも多様性が産まれることでしょう。
最近になって知ったのですが「游ゴシック」もWindows8.1から?標準でインストールされているんですね。
全然知りませんでした。
あいうえお 春夏秋冬 123456789 ABCDEFGWQ abcdefgwq
あいうえお 春夏秋冬 123456789 ABCDEFGWQ abcdefgwq
フォント作成者の方々や、Googleの技術者に感謝です。