HTMLエディタに増やしたタグの中身が何だったのかを忘れる
WordPressで記事を書く際に、タグをボタン1発で表示してくれる大変便利なAddQuicktagですが、月日が経つと
「あれ?これってどんな内容だったっけ?」なんてことがあります。
例えば過去にモンスターハンターの記事を書いた時、わかりやすいだろうと思ってゲーム内で使われている配色をフォントカラーとして使っていました。このゲームには武器の「レア度」や「属性」というものがありまして、それぞれに色が違うんです。
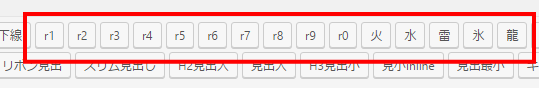
「レア度」は1から10まで、「属性」は火・水・雷・氷・龍の5種類があったのでAddQuicktagに登録しておきました。

そして月日の経った現在、それぞれどんな色だったかさっぱり思い出せないというわけです。
実際に使ってみればすぐにわかる話なんですが、せっかくなのでこれをCSSで装飾してしまうことにしました。
2つのSTEPで完成します。
1. 管理画面をCSSで装飾できるようにする
「Add Admin CSS」というプラグインを使うのが簡単なのですが、プラグインをあまり増やしたくないのでfunctions.phpから専用のCSSを読み込んで追加する方法でいきます。
まず管理画面用に「admin.css」を1枚作ります。CSSのファイル名はなんでも構いません。
中身は空のままで良いのでUTF-8Nで保存して、テーマのあるディレクトリへアップロードしておきます。
次にfunctions.phpへ以下のように書きます。
functions.phpは編集を失敗すると、「ファイルを更新」ボタンを押した瞬間に管理画面にすら入れなくなってしまいますので、バックアップや復旧がすぐにできる状態で編集して下さいね。
functions.php// 管理画面用のCSSを追加する
function admin_css() {
echo '<link rel="stylesheet" type="text/css" href="'.get_stylesheet_directory_uri().'/admin.css">';
}
add_action('admin_head', 'admin_css');
3行目がCSSファイルへのパスですので、ファイル名を変えた場合はここの最後を変更して下さい。
管理画面の「外観」→「テーマの編集」へ行くと、右側の1番下のあたりに「admin.css」が追加されていると思いますので選択して下さい。

2. デベロッパーツールで調べながら変更していく
真っさらなCSSファイルが開いたと思います。
文字化け対策として、念のため1行目に「@charset “utf-8”;」を追記しておきます。
これで、あとは変えたい箇所のidやclassを探って上書きしていけばOKです。
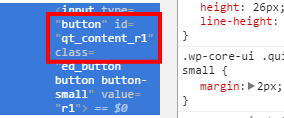
GoogleChromeのデベロッパーツールで調べてみたところAddQuicktagで追加されたボタンには「#qt_content_ボタン名」というidが付いているようなのでこいつを利用します。
下の画像は「r1」ボタンを見てみたところ。「id=”qt_content_r1″」となっています。

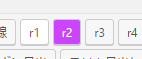
「レア度1」の色は白、「レア度2」の色は紫っぽい色なので、backgroundで指定してみます。
紫の方は文字色を白にしておきました。
@charset "utf-8";
/* 武器アイテムなどの色、レアで指定 */
#qt_content_r1 { background: #fff;}
#qt_content_r2 { background: #c4f; color:#fff;}

このように変更されます。
上手く反映されない場合は、管理画面がCSSをキャッシュしているせいだと思うのでShift+F5を押してリロードしてみてください。
「火」や「水」の部分は「id=”qt_content_火”」となっています。
CSSの記述としてはきっと推奨では無いと思いますが、そのまま漢字が使えます。
「fire」などの英数字に替えるべきなのですが、漢字なら1文字で済むのに英数字だと省略しにくいのでタグの登録数が増えていくにつれて、長いタグだらけになってしまうのが嫌なのです。
admin.css/*属性*/
#qt_content_火 { background: #ff4400;}
#qt_content_水 { background: #6ef;}
このようにid名に漢字を使っても問題無く反映されます。
完成
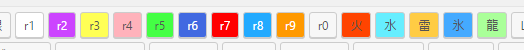
そして、同じように全部を変えてみたらこうなりました。実にカラフルです。

今度は画面がカラフルで目がチカチカするので、ボーダーだけにしてみました。
しかし、ボーダーのみだと色がちょっとわかりにくいかもしれませんね。
そこで思いついたのがhoverです。
カーソルを乗せたときだけ色が変わってくれます。理想的なのでこれにしましょう。

hoverはこんな風に書いておきます。
admin.css/* 武器アイテムなどの色、レアで指定 */
#qt_content_r1:hover { background: #fff;}
#qt_content_r2:hover { background: #c4f; color:#fff;}
/* 属性 */
#qt_content_火:hover { background: #ff4400;}
以上でタグボタンの装飾は終わりですが、今回作成した「admin.css」を使えば管理画面の色んなCSSデザインを変更することができるので良かったら便利に使ってみて下さい。
以上です。


