gifアニメは面白いのだが重い
動画をパラパラ漫画の要領でスライスして短くまとめた無音声の動画もどき、それがgifアニメです。
10~20秒程度の短い物が多いのですが、ファイルサイズが大きいのがちと難点です。
例え10~20秒程の長さでも1~3Mくらいは平気でありますし、大きなものでは30Mとかあったりします。
また、特徴としてループ再生されます。
これにより開いた瞬間から再生が始まり、最後まで行くと頭に戻って延々と再生され続けます。
主に、以下のような理由でブログでは敬遠されがちです。
解決策は?
問題点を解決するにはループ再生を止めて、勝手に読み込むのも止めるということになります。
Androidアプリ「5chMate」の機能にある、大きな画像はDLするかどうかタップして決めるという機能をなんとか再現したいのですが仕組みがさっぱりわかりません。でもgifは使いたい。ほぼヤケクソです。
この中で「ループ再生を止めて」くれるのがjavaScriptで動く「gifffer」です。
ひとまず「gifffer」で貼った画像を見てみましょう。
画像をクリックすると再生が始まり、もう一度クリックすると停止します。
最初の部分だけ自動でちょこっと読み込んで、何の画像かわかるようにしてくれます。
「一通り再生が終わると停止する」とか「途中で一時停止ができる」とか、このあたりも可能なら最高なんですが贅沢を言ってはいけません。これでも十分です。
実装方法とCSS
実装方法はシンプルです。
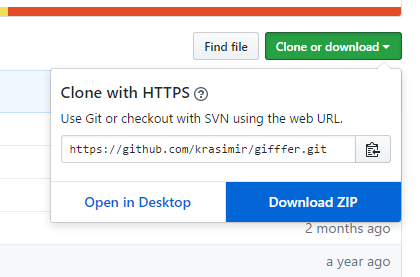
まず、本体を入手するために下記へ行きます。
Clone or Downloadから、ZIPを落として解凍します。
gifffer-masterというZIPが落ちてくると思います。それを解凍した中にあるbuildフォルダの中にgifffer.min.jsというファイルがあるので、これをサーバへアップロードします。
ちなみに、libフォルダの中にあるgifffer.jsでも構いません。同じものです。
minの方は改行を無くして、可能な限りファイルサイズを小さくしただけのものです。
リンクを張って、スクリプトを記入する
大前提としてjavaScriptが動く環境が必要ですが、他のプラグインのためにjqueryのライブラリを読み込んであったりするはずですし、そもそもWordPressは元から自前で用意しているはずなので多分大丈夫です。
そんなわけで、前提はクリアしているものとして進めます。
アップロードしたgifffer.min.jsへリンクを張ります。
<script type="text/javascript" src="//自分のサーバのjsをアップロードした場所/gifffer.min.js"></script>動かすためのスクリプトが以下です。
<script type="text/javascript">
window.onload = function() {
Gifffer();
}
</script>
この2つを並べて書いていいので、フッターの</body>のすぐ上あたりに記入しておきます。
footer.php<script type="text/javascript" src="//自分のサーバのjsをアップロードした場所/gifffer.min.js"></script>
<script type="text/javascript">
window.onload = function() {
Gifffer();
}
</script>
これで実装は完了です。
次に実際のgifアニメの貼り方です。
貼ってみよう
WordPressでメディアを追加から画像を貼ると大体こんな感じになると思います。
通常は1行ですが、説明のために改行してみました。
<a href="https://mndangler.net/wp-content/uploads/2017/03/kobayashi.gif">
<img src="https://mndangler.net/wp-content/uploads/2017/03/kobayashi.gif"
alt="" width="480" height="270"
class="alignleft size-full wp-image-7764" />
</a>
srcの部分を「data-gifffer」に変えるだけなんですが、いくつか注意点があります。
画像をクリックするとモーダル表示されるようなプラグインを使っていると、相性が悪いかもしれません。
私の場合、再生後に戻ってこれなくなりました。
そんなわけで、画像の<a>リンクは無くしてしまいます。
そうした上で、srcをdata-giffferに変えると以下の通り。
<img data-giffer="https://mndangler.net/wp-content/uploads/2017/03/kobayashi.gif"
alt="" width="480" height="270"
class="alignleft size-full wp-image-7764" />
この時点で表示はされていると思いますが、表示のデザインが崩れている人もいるのではないかと思います。
CANVASという機能を使って表示しているため、imgに対して指定してあるCSSが効かないからです。
また、クリックすると今度は逆にimgに対して指定してあるCSSが効くようになるのでさらにズレます。
この辺りは使っているテーマのCSSとの兼ね合いもあるので、問題無い人ははじめから問題無いかも。
これを解消するために、classを追加してあげます。
今回はプラグイン名から取って「gifffer」というclassを追加してみました。
下記の3行目の最後に半角スペースを空けて付けてあげて下さい。class名はなんでも構いません。
<img data-giffer="https://mndangler.net/wp-content/uploads/2017/03/kobayashi.gif"
alt="" width="480" height="270"
class="alignleft size-full wp-image-7764 gifffer" />
そして、クリック前とクリック後をそれぞれ整えてあげます。
「.gifffer」がクリック前で、「.gifffer img」がクリック後になります。
下記はこのブログのCSSなのですが、ご参考までに紹介しておきます。
7行目の「outline: none;」はCANVASで付く青い枠を消す指定です。(ブラウザによるかも)
/* gifffer */
.gifffer {
vertical-align: text-bottom;
margin-left: 20px;
padding: 3px !important;
background: #fff !important;
outline: none;
}
.gifffer img {
border: none !important;
margin: 0;
padding: 0;
}
これでgifアニメも貼り放題! やったね。