SyntaxHighlighterEvoltedが、どうしても重い。
それは多分、使っていない言語や機能も毎回読み込んでしまっているからではないだろうか?
そんなわけで、自分の使う言語や使いたい機能だけを選べる「Prism.js」に乗り換えてみました。
WordPress-Pluginsではなく、自分で設置します。
あとから機能を追加する時に忘れないように、自分の設定を記録しつつご紹介します。
カスタマイズしてDL
公式サイトの右上、DOWNLOADをクリックすると機能の選択画面に進みます。
テーマを選ぶ
決めるのは大まかに3つ。
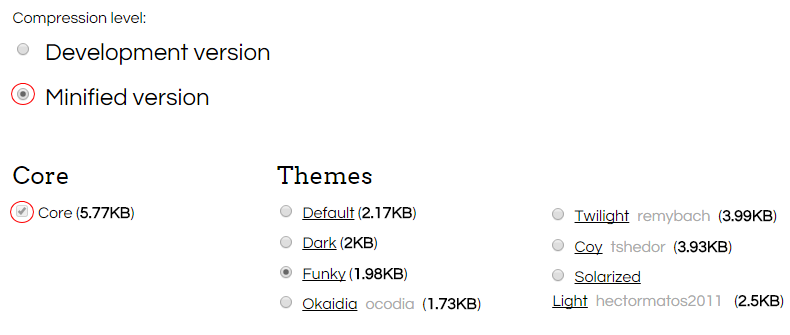
まずは見た目となるテーマです。

デザインはCSSの上書きで変更できるので特に理由が無ければ圧縮版のMinifiedを選びましょう。
Coreは絶対に必要なのでチェックを外せません。
7種類のテーマから選ぶことができます。
同ページの右側に並んでいる丸いやつをクリックすると、それぞれのテーマがどんな具合か画面下部で確認できます。
いちいち往復するのが面倒なので、画像で残しておきます。
DEFAULT
DARK
FUNKY
OKAIDIA
TWILIGHT
COY
SOLARIZEDLIGHT
言語を選ぶ
続いて言語。
いつでも追加できるので、可能な限り削ってしまいます。
私は、こんな感じにしました。これでもほとんど使わないと思います。
Markup,
CSS,
C-like,
JavaScript,
CSS Extras
HTTP,
Ini
Java,
nginx,
PHP,
PHP Extras,
SQL,
Vim
追加プラグインを選ぶ
最後に追加する機能を選びます。
まず、下の2つは必須と言えるでしょう。
Line Highlight …… 行をハイライトします。
Line Numbers …… 行数を表示できます。
使用言語を表示できる「Show Language」を使う人が多いようですが、私はCSSで表現することにしたのでDLしませんでした。その代わり、面白そうだったので以下の2つを使用してみることにします。
Command Line …… コマンド画面を表現できます。
Copy to Clipboard Button …… ボタンクリックで内容をコピーできます。
「Copy to Clipboard Button」を選ぶと、セットで「Toolbar」も付いてきます。
DLして設置
選択ができたら画面下部のDLボタンより、JSとCSSをそれぞれダウンロードします。
prism.jsとprism.cssがDL出来たら、サーバの任意の箇所へアップロードします。
<head> ~ </head>の中にprism.cssへのリンクを張ります。
場所は人によって違うと思いますが、子テーマのcssフォルダに入れているならこんな感じ。
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/css/prism.css">
続いて、prism.jsへのリンクはフッターに張ります。
この時「Copy to Clipboard Button」を使うために必要なCDNも一緒に張ります。
CDNの方が上になるように、</body>の上にこんな感じで。
footer.php<script src="https://cdn.jsdelivr.net/clipboard.js/1.6.0/clipboard.min.js"></script>
<script type='text/javascript' src='<?php echo get_stylesheet_directory_uri(); ?>/js/prism.js'></script>
これで完了。次に使い方です。
Prismの使い方
<pre>と<code>で前後を挟み、機能をclassで指定します。
最低限必要なのは<code>の中にclass=”language-○○”と言語を指定することです。
例えば下記のように書くと……
HTML<pre><code class="language-Markup">HTMLならlanguegeにMarkupを指定する</code></pre>下のように表示されます。
Prismでの表示結果HTMLならlanguegeにMarkupを指定する行数を表示したいなら、<pre>の中にclass=”line-numbers”を指定。
<pre class="line-numbers"><code class="language-Markup">あ
い
う
</code></pre>
あ
い
う
ここでのポイントは「1行目は改行してはいけない」ということです。改行すると2行目から始まってしまいます。
行数のハイライトや開始番号を変えたいならdata-start=””とdata-line=””を追記。
101行目から初めて、103行目をハイライトしたいならこう書きます。
<pre class="line-numbers" data-start="101" data-line="3"><code class="language-Markup">あ
い
う
え
お
</code></pre>
あ
い
う
え
お
ここでのポイントは「ハイライトの指定は表示される行を単純に上から数えたものになる」です。
表示される103行目をハイライトしたいと思って「data-line=”103″」と指定すると、101行から開始して103行先と解釈されてしまい、強制的に203行目まで作られてしまうので注意です。
複数行ハイライトするならdata-line=”2-3″、飛ばしてハイライトしたいならdata-line=”2-3,5″。
あ
い
う
え
お
コピーはマウスを乗せると出てくるようになっています。試しに押してみて下さい。
最後に超重要なのが「<」についてです。
WordPressは「<」をそのまま書くとタグと認識してしまい、表示をしてくれませんのでこう書きましょう。
表示できないので画像です。

こう書くと、
ちゃんと「<」に変換されて、コピーした際にも「<」で表示されます。
<link rel="stylesheet">私はこれを「偽<」と呼んで、AddQuicktagに登録しています。
使い方は以上です。
最後にデザインのちょっとした変更をしてみます。
CSS上書きによるデザイン変更
私の選んだテーマはFunkyです。
このテーマ、そのままでは背景が斜めのボーダーラインになってしまいますので塗りつぶします。
新しいclassは作らず、下記のようにlanguageに追加してしまいます。
Prismを使う時は必ずlanguageを指定する事になるので、これでいつでも適用されます。
pre[class*="language-"] { background: #1a1a1a;}行数の部分と、コピーボタン部分を変えるなら以下を変更します。
style.csspre.line-numbers { padding-left: 3.5em;}
pre.code-toolbar .toolbar a { border-radius: 0em; text-decoration: none;}
私の場合、ハイライターの左上に「style.css」のように編集するファイル名を表示するため「prism-title」というclassをCSSで作って付け足しています。下記が現時点における当ブログのPrism用CSSの内容です。
※ 2023年8月、サイトのデザインも色々変えたので、下記内容も更新しました。
style.css/* Prism.js */
pre, pre * {
line-height: 1.65;/* line-numbers と揃えるとピタリと合う */
}
.prism-title{
background: #1a1a1a;
font-size: 90%;
display: inline-block;
color: #ec6d71;
letter-spacing: 0.1em;
margin: 15px 30px 0px 40px;
padding: 8px 20px 5px 20px;
border-bottom: 1px solid #1a1a1a;
border-radius: 0px 5px 0px 0px;
font-family:'Klee One';
font-weight: 600;
}
#mnd_prism { font-size: 85%; margin: 0px 40px 20px 40px;}
pre[class*="language-"] { font-family: 'Noto Sans Mono'; margin: 0px; padding: 20px 20px; background: #1a1a1a; border: none;}
code[class*="language-"] { font-family: 'Noto Sans Mono'; background: #1a1a1a; color: white; box-shadow: -0.3em 0 0 0.3em #1a1a1a, 0.3em 0 0 0.3em #1a1a1a;}
pre.line-numbers { padding: 14px 60px; line-height: 1.65;}/* Numberありの時は左に多めに取る、上下に取るとラインがずれるのでフォントサイズと相談して設定すること */
pre[data-line] { }
.line-highlight { background: linear-gradient(to right, hsla(212, 64%, 55%,0.3) 70%, hsla(24, 20%, 50%,0));}
pre.code-toolbar .toolbar a { padding-bottom: 2px; border-radius: 0em; text-decoration: none;}
/* スクロールバー */
pre[class*="language-"]{ scrollbar-base-color:#fff; }
pre[class*="language-"]::-webkit-scrollbar { width: 3px; height: 15px; }
pre[class*="language-"]::-webkit-scrollbar-track { background: #fff; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.1); }
pre[class*="language-"]::-webkit-scrollbar-thumb { background:#6c848d; border-radius: 0px; }
<span class="prism-title">ここにタイトル</span>
<pre><code class="language-Markup"> ここの内容が長過ぎるとスクロールバーが出てくるけどwekitなので推奨では無いかもしれないです </code></pre>
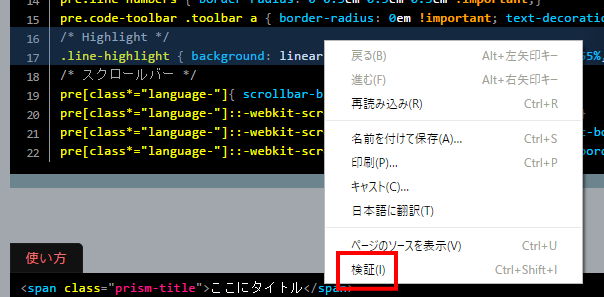
23行目のハイライトの部分がCSS3のグラデーションの書き方なのでとっつきにくいのですが、これを簡単に好みの色に変えるにはChromeのデベロッパーツールを使います。ハイライトされている行のところへマウスカーソルを持っていって右クリックから検証を選びます。

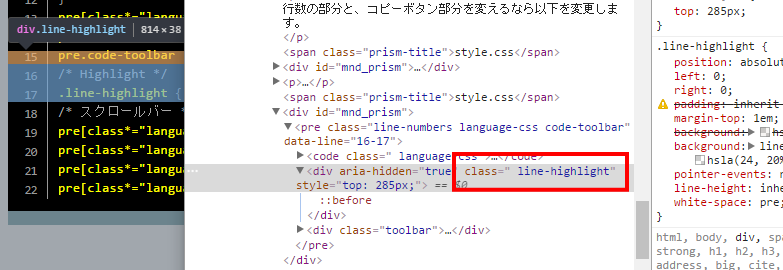
すると、デベロッパーツールが開くので頑張ってツリーを展開し「class=”line-highlight”」の部分を見つけます。

見つけたら「.line-highlight」の内容が表示されているので「hsla」の前にある四角ボタンをクリックします。
「hsla」は2回記述されていますが前の方です。

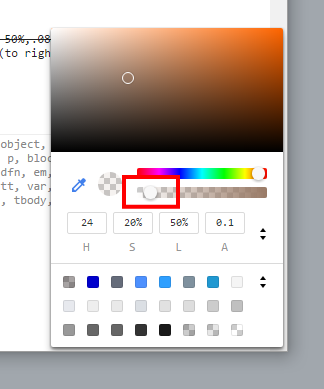
するとパレットが開きますので、自由にいじって好きな色を見つけてください。
白い丸が現在の色の位置です。

まず、赤で囲んだ透明度のバーをちょいと右へ動かしておいてから色を探すのがオススメです。
パレットで色を変えるたびに、Chrome上の実際の表示もリアルタイムで変わるので最高に使いやすいです。
まさに神ツール。
後ろの方の「hsla」は何も手を加えずにそのままでも、十分見やすく綺麗になったのではないでしょうか?
好みの色が決定したら、HSLAと4つ並んだ数字をCSSで上書きして完了です。
さあ、あとは過去の記事をコツコツ変更していくだけだ……。
以上です。