「IcoMoon」や「Font Awesome」はWebアイコン
Webアイコンとは、見た目は画像ですが実はフォントという代物です。
これを使う利点は2つあります。
画像を用意しなくてもいい事と、大きさや色を自由に変えることが出来るという事です。
特に後者が有能で、サイトのデザインを変える度に新しい大きさの画像を用意するという煩わしい作業から解放されます。
デザインなんてそうそう変更する事は無い、と思いがちですが日常的にデザインが変わる機会があります。
それはレスポンシブで画面サイズが切り替わる時です。
例えば、注意書きとして以下のような一文を書いたとします。
気をつけて!
ここで使っている黒丸のチェックマークはWebアイコンですが、これが画像だった場合スマホ用に文字サイズが小さく切り替わった時、一緒に小さくはなってくれません。しかし、Webアイコンであれば勝手に文字のサイズにピタリと合わせてくれます。何と言っても正体はフォントなわけですから文字が並んでいるのと同じことなんですね。
「うーん、やっぱり注意書きだし赤色にすればよかったなあ」なんて時も、新しく画像を作り直す必要はありません。
「font-color: red;」など、文字の色を変えるのと同じ方法で変更できます。
気をつけて!
そして何と言っても種類が豊富です。
例えばFont Awesomeのサイトに行くとずらずらっと並んでいるアイコン。これが全て使えます。
中には動きのあるアイコンなんてのもあります。
「只今ロード中」みたいなこんなやつ →
さらに今回の本命IcoMoonでは、自分でWebアイコンを作成することもできます。
IcoMoonの導入方法と使い方
こういったアイコンを必要とする切っ掛けは、SNS系のアイコンなどの「決まりきった形」を持ったロゴのアイコンを探してという場合が多いのではないでしょうか。
ここでは、説明用としてFacebookとTwitterのアイコンをDLして使ってみましょう。
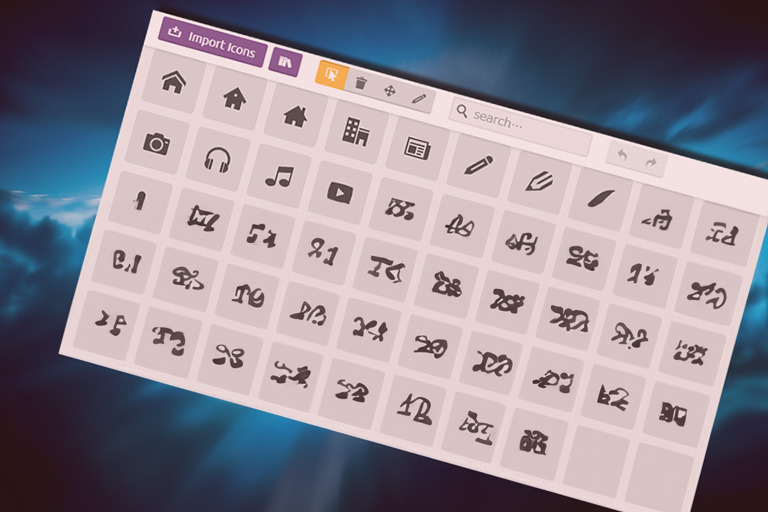
まずはIcoMoonのIcon Font, SVG, PDF & PNG Generatorのページへ行きます。
アイコンがいっぱい並んでいるので、その中からFacebookとTwitterのアイコンを探してクリックします。
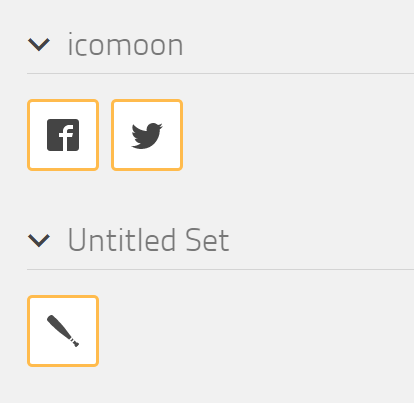
2つとも下の方にあります。クリックすると黄色枠でハイライトされます。
選択したら、ブラウザ右下の「Generate Font」をクリックします。
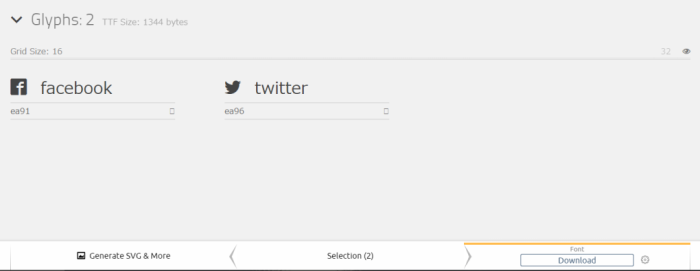
画面が変わって、選択した2個が表示されます。
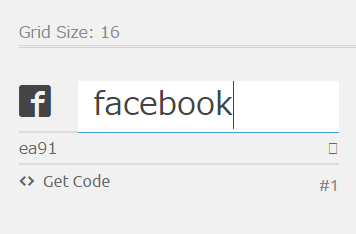
この時、名前などを変更することもできます。
名前はのちにアイコンをCSSで使用する際に使うのですが、この時点では特に変更する必要性は無いと思います。
オリジナル画像やフリー素材でアイコンを作った際には、分かりやすく変更します。
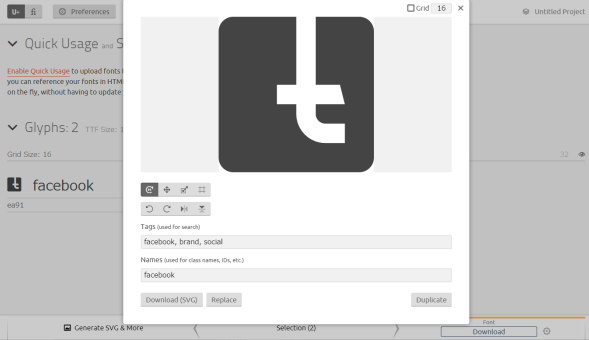
表示されているアイコンをクリックすると、ウィンドウが開いて角度や上下左右反転などの変更が可能です。
こちらも特殊な使い方ですので、今回は全てそのままにしておいて右下の「Download」を押しましょう。
すると、icomoon.zipが落ちてきますので、解凍します。
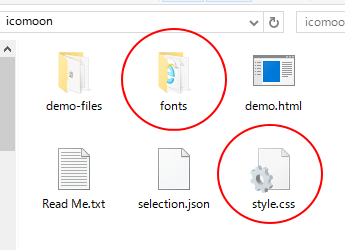
中には色々入っていますが、必要なのは「fontsフォルダ」と「style.css」だけです。
「fontsフォルダ」の中には4つのファイルが入っていますが、これらは全て使います。
アップロード先に注意!
「fontsフォルダ」と「style.css」をサーバにアップロードするのですが、1つ注意点があります。
「style.css」はご自身の使っているテーマのメインCSSとおそらく名前が一緒だと思うので、間違っても上書きしてしまわないように気を付けて下さい。
そうしておけば「style.css」の名前を変更する必要もありませんしね。
アップロードができたら、ヘッダーへCSSへのリンクを貼って導入は完了です。
子テーマへ「icomoonフォルダ」ごとアップロードしたのであればこんな感じになります。
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri(); ?>/icomoon/style.css">CSSの中身も見ておきましょう。
中はこうなっています。
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?mgdqi2');
src: url('fonts/icomoon.eot?mgdqi2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?mgdqi2') format('truetype'),
url('fonts/icomoon.woff?mgdqi2') format('woff'),
url('fonts/icomoon.svg?mgdqi2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-facebook:before {
content: "¥ea91";
}
.icon-twitter:before {
content: "¥ea96";
}
27~32行目が今回選んだFacebookとTwitterアイコンの部分です。
HTMLで使う方法と、CSSで使う方法
使い方は至ってシンプルです。
まずはHTMLで使う方法。
スパンで下記のように書きます。「icon-facebook」の部分はアップロードしたCSSの中身から確認できます。
IcoMoonからアイコンをDLする時に名前変更もできると説明しましたが、名前を変えるとここが変わります。
<span class="icon-facebook"></span>
<span class="icon-twitter"></span>
こんな感じで出力されるので、用途に合わせてCSSで装飾して使います。
例えばシェアボタン風にしようと思うとこんな感じでしょうか。
<div class="sns_cover">
<div class="f_ex"><span class="icon-facebook"></span> Facebook</div>
<div class="t_ex"><span class="icon-twitter"></span> Twitter</div>
</div>.sns_cover { margin: 20px 0px; color: #fff;}
.f_ex { padding: 5px 15px; background: #315096; display: inline-block;}
.t_ex { padding: 5px 15px; background: #55acee; display: inline-block;}
スパン要素は改行して書くと隙間ができてしまうので、くっつけたい時は1行に書いてしまいます。
HTML<div class="sns_cover">
<div class="f_ex"><span class="icon-facebook"></span> Facebook</div><div class="t_ex"><span class="icon-twitter"></span> Twitter</div>
</div>
class「icon-facebook」にCSSを指定する事も可能ですが、複数箇所に同じアイコンを使っていると当然全てに適用されてしまうので用途や都合に合わせてご利用下さい。
次にCSSで使う方法です。
これはサイドバーのカテゴリー用ロゴなんかでよく使われています。
このブログでも、野球カテゴリにバットとか、WordPressカテゴリには専用ロゴとか使っています。
せっかくなので、これの実装方法と共に使い方を説明します。
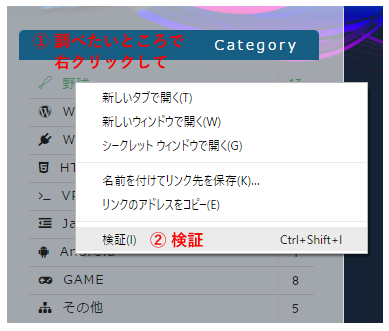
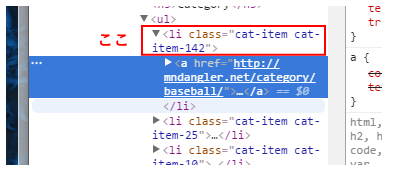
はじめに、GoogleChromeのデベロッパーツールなどを使って、カテゴリーの「cat-item-数字」を調べます。
数字部分(ID)のみなら、管理画面の投稿 → カテゴリーからも見ることができます。
このブログの野球カテゴリは「cat-item-142」になっているので、CSSへ以下のように書きます。
この野球のバットアイコンは下で紹介しているフリー素材を使ったオリジナルアイコンなので、同じように書いてもバットは表示されませんのでご注意を。
CSSli.cat-item-142 a:before { font-family: "icomoon"; content: "¥e900"; padding-right: 10px;}「font-family」にはicomoon。
「content」には¥e900という英数字を書きます。
この英数字はIcoMoonでアイコンを選択した時に表示されているもので、DLしてきたCSSの中身からも確認ができます。
これも変更が可能なものなので、落とした人によって内容が変わるという点に注意です。
今回の例のFacebookでいうと「¥ea91」、Twitterでいうと「¥ea96」になります。
paddingはサイトのデザインに合わせて適宜変更してください。
オリジナルWebアイコンを作って、追加する
最後に、新しくWebアイコンを作って先程のFacebookとTwitterに追加する方法をご紹介します。
IcoMoonは複数選択したアイコンを「fontsフォルダ」と「style.css」でまとめて一気にDLさせてくれますが、ここに追加したくなったらどうすればいいんだろう……と一瞬悩みます。
しかし、簡単な方法で追加できる仕組みになっていますのでご安心下さい。その方法とは「SVGファイルから既存のアイコンをもう一度IcoMoonのサイトへ読み込んで、追加したいアイコンごともう一度ダウンロードする」です。
ここでいうSVGファイルというのは、落としてきた「fontsフォルダ」の中に入っているicomoon.svgのことです。
流れ的に野球に関するアイコンでやってみます。
まずは素材を見つけにいきましょう。

商用もフリーの「icooon-mono」さんの野球アイコンページから、左上の黒いバットを使わせて頂きましょう。
これをクリックすると、DL用の詳細になるので「SVG」を押してDLします。
変換してWebフォントにしてしまうので、大きさはこのままで大丈夫です。
「バットのアイコン素材.svg」が落ちてきたと思います。
そうしたら、初めにDLしたFacebookとTwitterのデータが入ったIcoMoonの「fontsフォルダ」の中から「icomoon.svg」も用意しておきましょう。
2つのsvgファイルを用意して、今度はIcoMoonへ行きます。
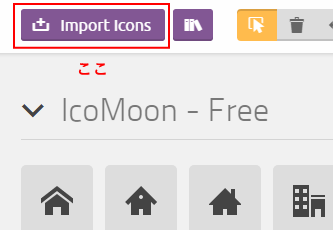
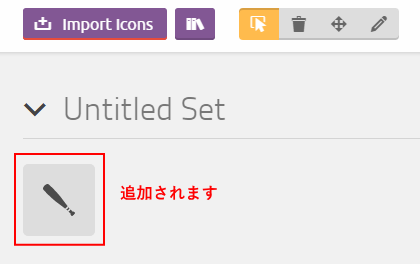
左上の「Import Icons」から「バットのアイコン素材.svg」を選択して読み込むと、
このように追加されます。
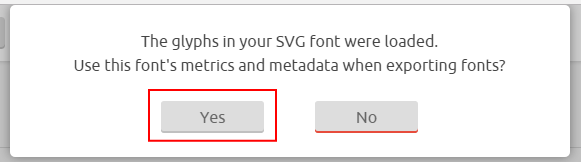
続けて「icomoon.svg」も同じように読み込みます。
「Use this font’s metrics and metadata when exporting fonts?」と聞かれますが、YESを選択します。
読み込んだアイコンを全て選択して、右下の「Generate Font」をクリックします。
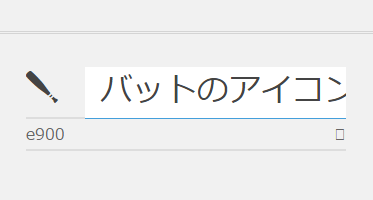
バットのアイコン名が日本語のままだとまずいので、適当な英語へと変えておきます。
念のため、先に使用しているFacebookやTwitterの「名前」や「contentの英数字」が使っているものと同じかどうか確認をしておいた方が安全です。ここが既存のものと異なると、上書きした際に表示されなくなってしまうからです。
逆に、使っているものと被ってもいけないので確認しておきましょう
また、オリジナルで作成したアイコンは「e900」から順番に番号が振られていくことが以下の画像からわかります。
あとはダウンロードしたicomoon.zipから、「fontsフォルダ」と「style.css」を再度アップロードして上書きしてしまえば簡単に追加ができます。
大事なことなので何度も言ってしまいますが、「親または子テーマのstyle.css」へは絶対に上書きしないように気をつけて下さい。
いつかアイコンを追加することを想定して
実は今回の例だと、FacebookとTwitterはIcoMoonに元からあるものをそのまま使っていたので「黒バット」アイコンをインポートした後にわざわざ「icomoon.svg」を読み込まなくても、IcoMoonのサイトから再度FacebookとTwitterを選択するだけで同じことができます。
ただし、アイコンの名前を変えたり左右反転などしてある場合や、オリジナルアイコンをさらに追加する場合などは「icomoon.svg」を読み込んで追加する形にしないと「content」の英数字が被ってしまうことがありますので、今回はこの方法でご紹介しました。
以上です。