「WPtouch」から卒業し、サイトをレスポンシブ対応をしてみたので記録に残しておきます。
メディアクエリを使用し、PCのデザインを元に変更を加えていきました。
初挑戦する方の人柱となれれば幸いです。
スタイルシートはメディアクエリ用のものを新しく1枚作り、その中で3つのブレークポイントを作成しました。
WPtouch を卒業した理由
「WPtouch」とは WordPress の有名なプラグインで、インストールして有効にしておくだけでスマホ用のデザインへ自動変換してくれるという代物です。大変便利なプラグインなのですが、その仕組み上いくつか気になる点が出てきます。
「WPtouch」はサイトに訪れた人の端末UA(ユーザーエージェント)情報を読み取ってスマホとPCに判別します。
そして、読んでいる端末がスマホだと判定した場合は「WPtouch」が用意した独自のテーマで表示します。つまり、自分の使っているテーマとは完全に別物なテーマなのでテンプレートに独自で加えた機能やプラグインや CSS や js などはそのままではほとんど反映されません。
「WPtouch」の本体にあるファイルを直接いじればデザインの変更は可能ですが、何かある度に「使っているテーマ」と「WPtouchのテーマ」の2つに変更を加えねばなりません。さらにこれが一番大きいのですが、小テーマの概念が無いため「WPtouch」の更新があると上書きで全て初期状態に戻ってしまいます。バックアップで毎回上書きして、不具合が出ていないか確かめるというのはなかなか骨が折れます。
そこで、スマホ表示用にまったく別のテーマを用意するのではなく、元から使っているデザインを CSS で使い分けます。そのために使用するのが「mediaqueries」と「viewport」の2つということになります。
シンプルな作りのサイトであれば想像よりも簡単に設定できますし、やや複雑な作りのサイトでも時間こそかかりますが難しいということはありません。そして、一度設定してしまえば後の管理がぐっと楽になります。あとは自力で対応したという達成感と愛着心が得られます。
PCファースト とは?
PC用のデザインを先にしてから、タブレットやスマホの表示に合うように変更していく流れを「PCファースト」と呼ぶそうです。その逆が「モバイルファースト」で、スマホ用のデザインをしてからタブレット・PC用に変更していきます。
推奨は「モバイルファースト」らしいのですが、スマホ専用のサイトを先に立ち上げる一般人はあまりいないはずです。この先、新しくブログを作るのであればその限りではありませんが、ほとんどの方が初めて立ち上げた自分の WordPress ブログを<スマホに対応させるぞ!>と思って動き始めるのではないでしょうか。
この2つの何が違うのかというと、CSSへ書くデバイスサイズの順番が違うというだけです。
私が今回使ったものは以下の2つです。もちろんどちらも無料です。
■ Google Chrome のデベロッパーツール
Xamppは自分のPC内(ローカル)で WordPress を動かすことができるので必須です。ローカルでデザインを完成させてから実際使っている WordPress へ適用します。間違ってもネット上で動いているサーバで作業をしてはいけません。
最近ではInstantWPという同じくローカルで動作するものもあり、こちらのほうがお手軽です。
GoogleChromeには「デベロッパーツール」という便利な機能があるため大変重宝します。私はFirefoxを普段使わないので詳しく知らないのですが、ファイアバグとかいう同じような機能があるはずなので好きな方を選べば良いと思います。
今回重い腰を上げてメディアクエリでのデザイン変更を決心したのはこのツールがやたらと使いやすかったからです。
デザインを変更していると「今どうなってるかな?」と何度も確認することになるのですが、スマホやタブレットの表示をChrome上で簡単に切り替えて見ることができるので作業がサクサク進みます。また、セレクタ名なども表示されるのでどこを変更すれば良いのかも簡単にわかります。
どのようなものかご紹介します。
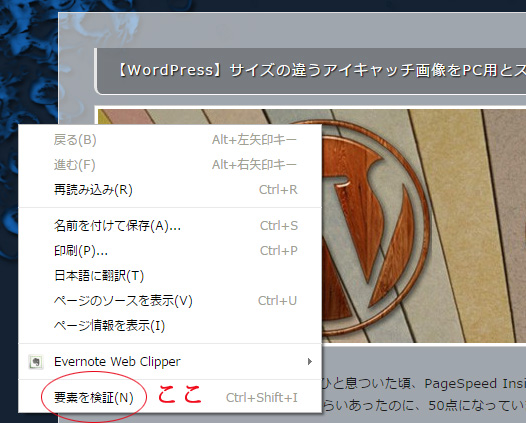
デザインを見たいページで、右クリックから「要素を検証」を押します。

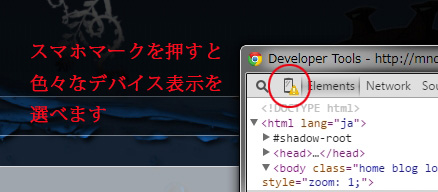
デベロッパーツールのウィンドウが出るので、スマホのマークをクリック。

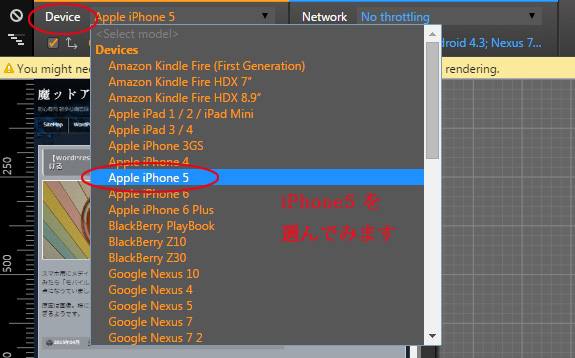
画面が切り替わるので、左上の「Device」から試しに「Apple iPhone 5」を選んでみます。

選択後は一度画面を更新します。キーボードの「F5キー」を押すと楽です。
スマホ用の設定をしていれば適用されて表示されます。
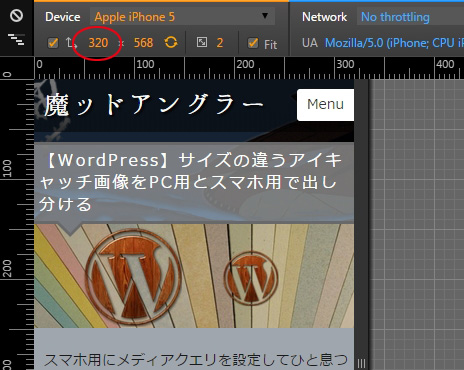
下の画像はすでにスマホ用に設定した後のものなので切り替わっています。

ツールを見ると「iPhone 5」のデバイスの横幅が320pxだということがわかります。
メディアクエリで指定するブレークポイントとはこの横幅になります。
私の場合ですと480px以下は上のデザインで表示されるように指定しています。
作業開始
2. 外部スタイルシート用意、中身を書く
この他にアイキャッチ画像の出力をサイズごとに分けたりもしましたが、それは別記事にしています。
viewportとは
スマホやタブレットなど画面サイズがPCに比べて小さいデバイスでサイトを見た時に、画面幅とサイトの横幅を調節してくれるのが「viewport」です。
「width」で指定するのですが、読むデバイスの横幅と同じサイズ(=100%)で表示して欲しい時には「width=device-width」と指定します。また、最初に読み込まれる時の拡大率も画面に合わせるために「initial-scale=1.0」とします。
これで画面の小さなデバイスで読んでも一画面にサイトの横幅がぴたりと収まるようになります。メディアクエリと組み合わせることで効果を発揮しますので、ビューポートだけを指定した状態のサイトをスマホで見ると画面にサイトがぴったり収まって見えるだけとなり、全てが小さく見えて滅茶苦茶読みづらくなります。メディアクエリと合わせて導入しましょう。
ビューポートには指定できる要素がいくつかあるのですが、詳細は割愛します。
おそらく一番シンプルな設定が「画面幅に合わせて表示し、指を使った拡大(ピンチイン・ピンチアウト)ができる」先ほど紹介した以下のものです。
<meta name="viewport" content="width=device-width,initial-scale=1.0">
ビューポートを「header.php」内に記入します。
<metaタグ>が他にもあると思いますので、一番下にでも並べて記入しておけば良いと思います。
ビューポートは正しい使い方について色々あるようですが、ひとまずシンプルな感じで。
-webkit-text-size-adjust: 100% !important;最近のブラウザは画面サイズが小さい時などに自動で文字サイズを変更してくれるらしいのですが、メディアクエリで調節するので申し訳ないが余計なお世話ということで無効にしておきます。CSSの html の中にでも書いておきましょう。
style.csshtml{
-webkit-text-size-adjust: 100% !important;
}
IE8以下はそのままではメディアクエリを反映しないため、以下のおまじないで使えるようにします。
これもheader.php内に書いておきます。
<!--[if lt IE 9]>
<script src="//css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
メディアクエリには書き方が何種類かあるのですが、専用のスタイルシートを1枚だけ作ってその中で3種類のデバイスサイズに分岐する方法が一番管理しやすいのではないかと思います。
「PC用のデザインを書いてあるCSS」を元に「メディアクエリ用のCSS」で必要な部分を上書きしてデザインを変更していくことになります。
CSSの名前はなんでもいいのですが、今回は「mediaquery.css」という名で作成し小テーマのフォルダの中に入れてあることにします。「css」フォルダなどがある場合はもちろんその中でも構いません。
CSSへのリンクを「header.php」内に記入しておきます。パスやファイル名は自分の環境に合わせて下さい。
CSSは上から順に読み込まれますので、元となるCSSよりも下にメディアクエリ用のCSSを記入します。
<link rel="stylesheet" type="text/css" href="./mediaquery.css">
ブレークポイントとはデザインが切り替わる境界線の事です。
まずはこれをmediaquery.cssへ書くことから始まります。
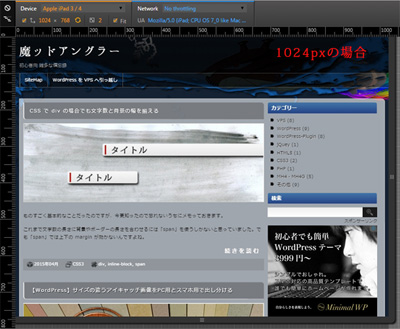
@media screen and (max-width: 1024px){ ここにCSS }
ブレークポイントにも書き方が色々あるのですが一番シンプルなものにします。
上記の書き方だと、1024px以下になると「ここにCSS」部分に書いた内容が反映されます。
max-widthが1024pxなので、画面サイズが1025pxから1024pxになった瞬間CSSが切り替わります。
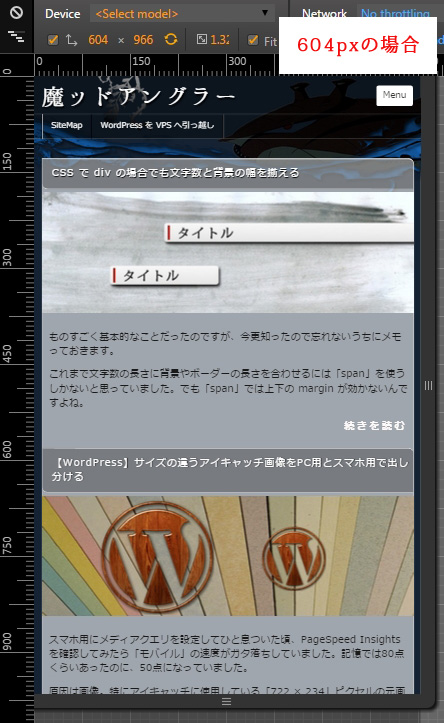
ブレークポイントの設定は個人の好みとしか言い様がないのですが、私の場合「iPad 横向き(1024px)」から始めて「ネクサス7 横向き(966px)」と「スマホ用 (480px)」の3つをブレークポイントにしました。
mediaquery.css@media screen and (max-width: 1024px){ ここにCSS }
@media screen and (max-width: 966px){ ここにCSS }
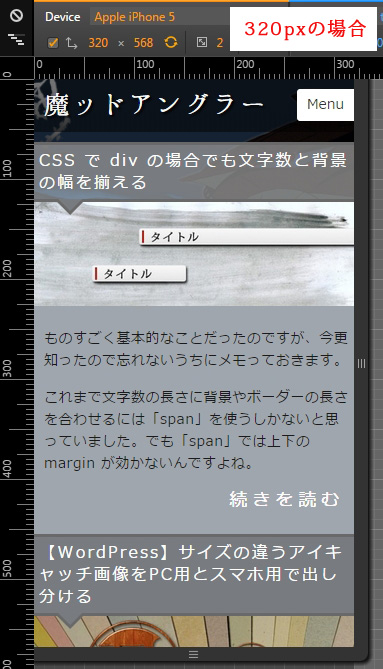
@media screen and (max-width: 480px){ ここにCSS }
1024pxはPCの画面でも適用されてしまうかもしれませんが、iPadの幅に合うようにちょっと変更しているだけなのでPC版と大差無い見た目にしています。それが下の画像です。横幅がちょっと少ないくらいです。

次のブレークポイント「966px」以下ではサイドバーのフロートを解除して下に落とし、カテゴリーの一覧などごちゃごちゃしたものは極力「display: none;」で隠して、代わりにタッチで横から出てくるメニューを設置しました。
ただし、このサイズは「966 × 604」ピクセルのネクサス7を縦画面で見ることを想定していますので、実際の作業は縦横を入れ替えて「横幅604px」の画面で行いました。縦横の入れ替えはデベロッパーツールのサイズ表示の横のマークから行うことができます。(矢印2個が丸くなっているマーク)

そして「480px」以下では画面の余白をできるだけ無くして目一杯広く使うようにしました。
見出しなどのデザインもガラッと変えています。
ここも実際の作業は iPhone5 の表示に合わせて「横幅320px」で行いました。

注意点はただひとつ。サイズの大きい順に上から設定していくことです。
例えば、PCを基準に「iPad・ネクサス・スマホ」と3種類に分けるのであればiPadから作りはじめます。
「とりあえず急いでスマホだけ対応させたい。タブレットは後からでもいいや」という気持ちになりがちですが、今回の書き方だと先に「480px」以下を書いてデザインを完成させても、後で「1024px」以下や「966px」以下を書くと「480px」以下にも変更した部分が反映されます。
「1024px」以下や「966px」以下で変更したデザインを「480px」以下でさらに上書きしていればいいのですが、そうでない場合どんどんデザインが崩れていきこれまでの努力が水の泡になってしまいます。
なぜそんなことになるのかと言うと、基本的にメディアクエリでは元々のデザインを基準にしてサイズ変更を行うので「%」で指定を行います。そうすることで様々な大きさのデバイスに柔軟に対応できるからです。
そこで、「480px以下のスマホ表示はPC用デザインの半分にしよう」と50%で指定したとします。その後にiPadなどの中間サイズを「これは90%くらいでちょうどいいな」と指定した場合、読み込まれる順番のせいで480px以下は先に90%の大きさになったものを50%にしてしまうというわけです。
そうなるとスマホ用に必死で変更したデザインは全て無意味となります。
全て書き直す気力が無くなったらもう上書きの利点を捨てて以下のようにするしかありません。
@media screen and (min-width: 967px) and (max-width: 1024px){ ここにCSS }
@media screen and (min-width: 481px) and (max-width: 966px){ ここにCSS }
@media screen and (max-width: 480px){ ここにCSS }
こんな風にサイズ幅を限定して、それぞれの幅に全ての指定を書く羽目になるので注意です。
正に私がこのパターンに陥りました。
ここまで来たらもう自分の好みでCSSを書いていくだけなのですが、基本的な流れは各要素の横幅を「%」で調節していきます。具体的には大外の枠を「100%」にして画面幅いっぱいで止まるようにしたり、「98%」で両端にちょっと余白を取ったりといった感じです。ピクセルで指定してしまうとレスポンシブにした意味が無くなってしまいますので「%」を使い画面サイズが変わっても比率で対応できるようにしましょう。
不必要な要素を消す「display: none;」「スマホ表示ではタグクラウドは必要無いかな」などといった場面で使うのが「display: none;」です。要素ごと存在を消し去ります。空白が残るのではなく、存在しなかったことにされて他の要素に隙間を詰められます。
逆に「display: inline;」で表示することができるので、「PCの時は none で非表示にしてスマホの時だけ表示する」というような使い方もできます。スマホ用のメニューボタンなどはこれを使っています。
画像への指定
表示される画像はPCで表示されるものと同じなので、そのまま使うと多くの場合は画面からはみ出してしまいます。
これをCSSでデバイスの横幅いっぱい以上にならないようにします。縦のサイズは自動で縮尺されます。
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}
「max-width」が「100%」なので、どれだけ大きな画像でも「100%」を超えることはありません。
また、画面サイズより小さな画像はそのままのサイズで表示されます。画面サイズよりも小さな画像が「横幅100%」に引き伸ばされて困っているという人は、きっと該当箇所の CSS の img で「width: 100%;」と指定してしまっているはずです。
煩わしい計算からオサラバできる box-sizingdiv 要素などを作っているとボーダーやパッディングのせいで横幅がわけわからなくなることがあると思います。PCでは放置してもたいした被害は無いのですが、スマホ表示で横幅いっぱいに要素を使いたい時に、わずか 1px はみ出しているために画面がちょっと横に動いてしまうのは困りものです。
そんな時 CSS に「box-sizing: border-box;」と追加で指定してあげると、ボーダーとパッディングを横幅と高さに含めてくれるのでピタリと収まってくれます。スマホ用に横幅を「%」で指定していると特に効果てきめんです。これにはちょっと感動しました。今ではメディアクエリに限らずどこでも使用しています。


