WordPressプラグイン「Search Meter」はサイト内検索窓でどんな単語が調べられているかを知ることのできるプラグインです。記事数の少ない当ブログですので、たいした意味もなく設置してあるだけだったのですが、ある日ふと統計を見てみると……
悪意を持った検索の連投を発見
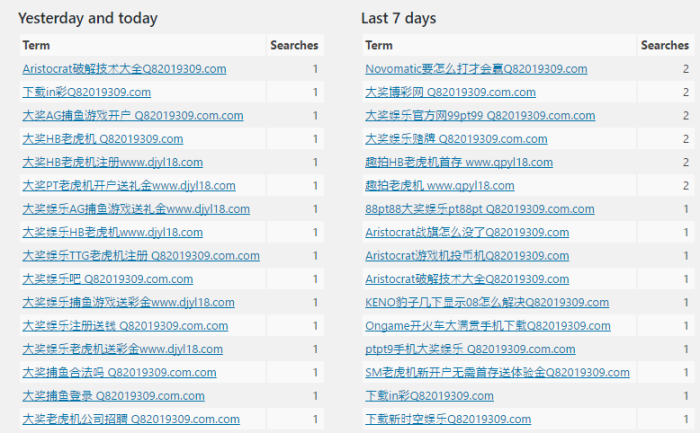
な、なんじゃこりゃー!

中国語かな?
そしてサイトアドレスっぽい。漢字を元に調べてみると、賭博系のサイトのようですね。
どうやら世に言うところのスパム攻撃のようです。
グーグル先生に尋ねてみると、どうやら検索結果でページが自動生成されるというWordPressの機能を利用してGoogle検索にインデックスさせるのが目的の模様。
結果として、このブログのGoogleからの評価を落とすのが目的なのかな? とも思ったのですが、我が弱小ブログなど狙う理由も無さそうなので、SEO系の被リンクが目的なんだろうと思います。こういう悪徳SEO業者っていっぱいいますからね。試しに漢字部分だけでググってみたところ、出るわ出るわでうんざりします。全く無関係そうなサイトの検索結果にこの文字列が紛れ込んでインデックスされているわけです。

誰でも知ってそうな企業が1発目にドドーンと出てきます。ちょっと笑えない。
こんなものがインデックスされていたらたまらん、というわけでURLの頭に「site:」を付けて確認をしてみました。
site:https://mndangler.net結果は不穏なインデックス無し。
すでにGoogleに対策されているのか、まだインデックスされていないだけなのか。
どのみち、このまま放置するというわけにもいきません。
まずは応急処置
とりあえず、こうしている間にもガンガン利用されているに違いないのでそれを止めます。このスパム、いちいちサイトに来て検索窓にポチポチ打ち込んでいるわけではないらしく、URLに直打ちしているそうです。
そのあたりは、こちらのサイト様が詳しく説明されておられます。
【WordPress】サイト内検索機能をプラグイン無しで無効化する方法 – Lancork 様
こちらで紹介されているように、ひとまずサイト内検索を使われたら404へ飛ばすようにしてしまいます。
以下、丸コピペです。
//WordPress標準のサイト内検索機能を無効化
function fb_filter_query( $query, $error = true ) {
if ( is_search() ) {
$query->is_search = false;
$query->query_vars[s] = false;
$query->query[s] = false;
// to error
if ( $error == true )
$query->is_404 = true;
}
}
add_action( 'parse_query', 'fb_filter_query' );
add_filter( 'get_search_form', create_function( '$a', "return null;" ) );
さて、これで一旦シャットアウトさせておいて対策に移ります。
しかしこの迷惑な検索攻撃に気付いていない人がいっぱいいるんじゃないだろうか。
検索窓を設置していない人が、URL直打ちからやられてしまったら気付きようが無いですもんね。
Googleカスタム検索をWordPressへ導入する
検索スパム攻撃を受けていても、この時点で検索エンジンにインデックスされていないのであれば被害はほぼ無いに等しく、WordPress搭載の検索はもう使わないことにしてしまって、代わりにGoogleカスタム検索でも導入してしまえば対策はバッチリということになります。
逆に、残念ながらすでに大量にインデックスが発生してしまっているという場合はrobots.txtで対策するか、Google Search Consoleから自力で排除するしかありません。
とりあえず細かな設定は後回しにして、素早くGoogleカスタム検索を導入してしまいましょう。
Googleカスタム検索のページへ行きます。
Googleのアカウントが必要です。

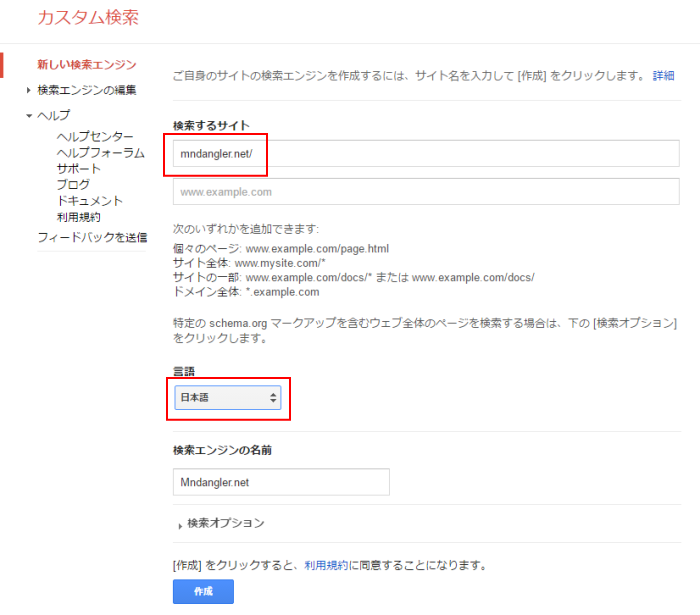
必要項目を入力します。
必須なのは自分のサイトのURLと、日本語を選択しておく事くらいでしょうか。
「検索エンジンの名前」は管理しやすい名前ならなんでもOKです。

「作成」を押すと簡単に完了するので、コントロールパネルへ行きます。

「デザイン」から数種類のレイアウトを選択できますが、今回は「2ページ」を使います。
サイドバーに検索窓を設置して、結果を同じページ内の左側に返す仕様にします。

「保存してコードを取得」すると、ソースコードが表示されます。
モザイク部分は今回作成したGoogleカスタム検索の固有のIDになります。
「検索結果の詳細」は後ほど説明します。

ここで、一旦WordPressへ戻って検索結果を表示する固定ページを作成します。
テーマフォルダの中のテンプレートから「page.php」あたりを同じ場所へコピーします。
名前は「search-results.php」とでもしておきます。
中身を編集します。
テンプレートの中身やクラス名などは個人個人で異なると思うので参考程度にして下さい。
固定ページで選択するため2~4行目でテンプレート名を付けるのは必須です。13~15行目がGoogleカスタム検索に必要な記述です。正確には14行目だけが必要で、前後はCSSで装飾する時のために付けておいたdiv要素になります。ここのid名などは任意で変更して下さい。
14行目の記述は、Googleカスタム検索の「検索結果コードの取得」ページのソースコードの中にあります。
「検索ボックス コードの取得」とは違うのでご注意下さい。
<?php
/**
Template Name: google検索 ← テーマの編集で表示される名前
*/
get_header(); ?>
<!-- Contents -->
<div id="contents">
<div id="main">
<div class="post">
<h1 class="title"><?php the_title(); ?></h1>
<div id="search-results-area">
<gcse:searchresults-only></gcse:searchresults-only>
</div>
</div><!-- /.post -->
</div><!-- /#main -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
テンプレートが出来たので、次に固定ページを作ります。
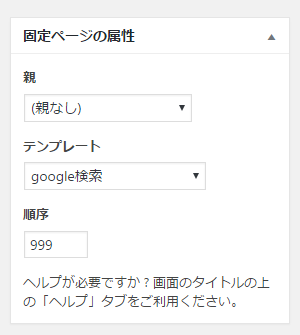
「固定ページ」→「新規追加」からタイトルをサイト内検索結果など適宜付けて、テンプレートを合わせておきます。
また、URLのスラッグもわかりやすいものにしておきます。ここでは「/search_results」としておきました。
完成したら「公開」しておきます。


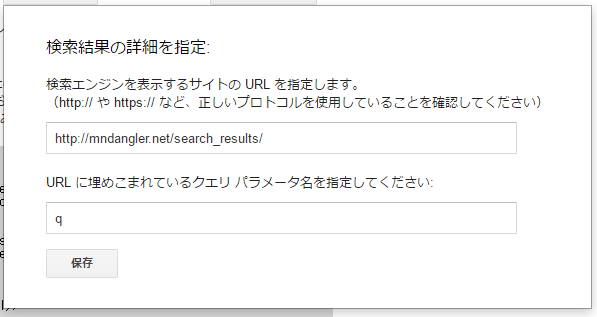
次に、Googleカスタム検索のページへ戻って「検索結果の詳細」をクリックします。
ここへ先程作成した固定ページのURLを入れておきます。クエリパラメータ名はそのままでOKです。

WordPressでウィジェットから検索ボックスを設置している場合、テンプレート「searchform.php」の中身が読み込まれます。無い場合は作成し、ある場合は念のためコピーを取っておきます。
次に、現在のページが「検索ボックス コードの取得」であることを確認してソースコードをコピーします。
それを「searchform.php」の中へまるごと貼り付けます。

これでサイドバーに検索窓が出現するはずです。

初期設定では検索結果が別ウィンドウで表示されてしまうので、同ページ内へ表示されるように「検索機能」→「詳細設定タブ」→「Link Target」の中身を「_self」にしておきます。

試しに「WordPress」で検索してみたところ、こんな感じで表示されました。

あとは「検索結果の表示部分」と「検索窓のデザイン」を、CSSで整えて完了です。
推奨ではないようですが、元のHTMLデザインを流用できるような仕組みもあるようです。
いずれの場合も「Googleカスタム検索」の表示は義務とされています。
<form id="cse-search-box" action="http://google.com/cse">
<input type="hidden" name="cx" value="YOUR SEARCH ENGINE ID goes here" />←ここを取得したIDにする
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="31" />
<input type="submit" name="sa" value="Search" />
</form>
<img src="http://www.google.com/cse/images/google_custom_search_smwide.gif">
検索結果の取得方法や表示数などは、Googleカスタム検索のページからいつでも変更が可能です。
また、グーグルアドセンスのアカウントがあれば広告表示の連携も可能なようです。
不穏な大量検索をブロックし、代わりにGoogleカスタム検索を導入するまでの経緯でした。


