Bootstrapって何だ?
Bootstrapが何なのかはあちこちで説明されているので詳しいことは割愛しますが、ざっくり言うとCSSとJSを作り込んだセットみたいなもので、Bootstrapさえ導入しておけば用意されているclassを与えるだけで簡単に綺麗な装飾や動きの施されたレスポンシブサイトができてしまうというようなシステムです。
大変便利なシステムなのですが、ある程度作った後のサイトに導入しようとすると既存のCSSとバッティングして少々都合が悪い事があります。また、サイト丸ごと作れるような内容なのでそれなりの容量があります。一部だけを利用したいという時に、Bootstrap全てを読み込んでしまうのはちょっと非効率的です。
このブログに今更グリッドシステムとか導入しても仕方無いわけなんですが、ボタンやフォームやテーブルなんかのCSSは綺麗で羨ましいなあと思っていました。特にトグルの付いたボタンは、自力で同じものを再現しようとすると時間を喰いそうです。
Bootstrapはフルセットでダウンロードして使う方法の他に、必要なものだけを選択してダウンロードするということが可能です。つまりボタンに必要な部分だけを落として使えば簡単に再現できるじゃないか!
最初は誰もがそう考えると思うのですが、ここにも1つ問題点が出てきます。
Bootstrapのカスタムダウンロード
カスタムダウンロードは公式サイトから。
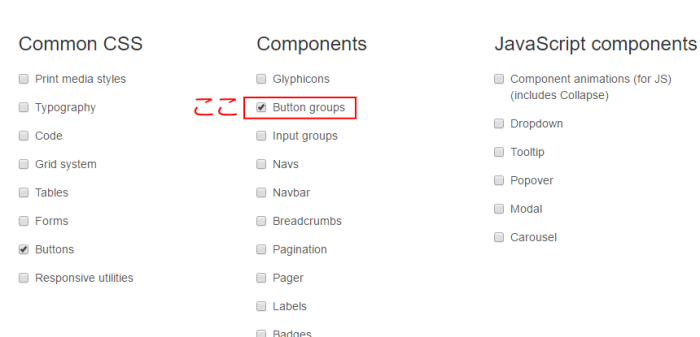
初めにCSS群があるので、右上の「Toggle all」で一度全てのチェックを外します。

そして、真ん中の「Components」から「Button groups」にチェックを入れると、左の「Buttons」にも自動でチェックが入ります。

その下に続く「jQuery plugins」も、先程と同じように右上部分から全てのチェックを外します。
ToggleというON/OFF切り替えに必要な「Advanced buttons」にだけチェックを入れます。

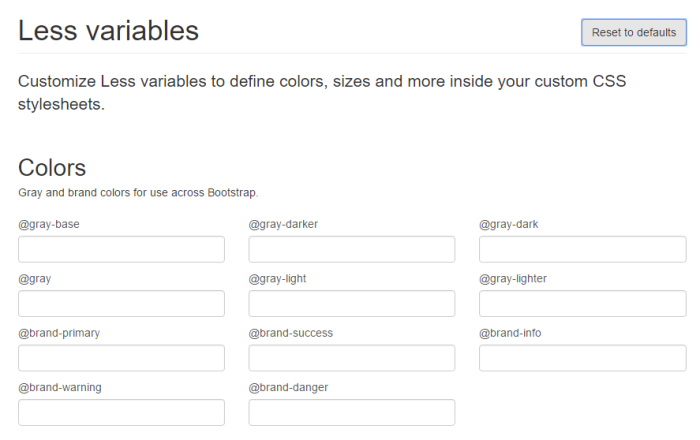
「Less variables」は大胆に全てカットします。
「Reset to Defaults」を押しておきます。

そうしたら、一番下まで移動して「Compile and Download」します。

中身を確認
落ちてきたZIPを解凍すると「cssフォルダ、jsフォルダ、config.json」が入っていると思います。
さらに「cssフォルダ」の中に4つのファイル、「jsフォルダ」の中に2つのファイルが入っています。
この中から、今回使うのは下の3つです。
bootstrap-theme.css
bootstrap.min.js
cssファイルは、この後中身を編集して削るので圧縮版である「min」の方は使いません。
これをサーバにアップロードして通常のCSSやJSと同じように読み込むだけなのですが、このまま使うとえらいことになってしまいます。基本的にBootstrapはサイト構築のためのシステムなので、HTMLやBODY、aタグなどの大まかなCSSは一緒に付いてきてしまうのです。
つまり、ボタン用のCSSだけをダウンロードしたのに、そのまま適用するとこんなことになってしまいます。

BootstrapのCSSが効いて、元のデザインを侵食しています。
メインのCSSより先に読み込ませて上書きすれば何とかなる気もしますが、被っていないclass名があるかもしれませんし、いつどこに弊害が出るかわからないというのも不安なので放置したくありません。
そこで、カスタムDLしたCSSから更に中身を削って、純粋にボタンのCSSだけ拝借してしまおうというのが今回の目標です。
不要な部分を削る
中身をざっくり削ります。
まずは「bootstrap.css」から。
17行目の「html」から、300行目あたりの「.btn」より上をごっそり消し去ります。
残った中身が こちら です。
続いて「bootstrap-theme.css」。
322行目あたりの「.thumbnail,」から下を全てごっそり消します。
残った中身が こちら です。
「bootstrap.min.js」は削る必要はありません。
これで完成したので、3つのファイルをサーバにアップロードします。
ちなみに、フルセットのBootstrapと容量を比べると、
「bootstrap.css」が142kbに対して16.5kb
「bootstrap-theme.css」が25.5kbに対して10.4kb
「bootstrap.min.js」が36.1kbに対して2.59kb
とぼちぼちスッキリしています。
アップロードしたら、通常のCSSやJSファイルのようにリンクを張っておきましょう。
<link rel="stylesheet" href="アップロード先/css/bootstrap.css">
<link rel="stylesheet" href="アップロード先/css/bootstrap-theme.css">
<script type='text/javascript' src='アップロード先/js/bootstrap.min.js'></script>
ボタンを作ってみる
では、これを使ってボタンを作ってみましょう。
まず、Bootstrapがどういうものかを知るために何の指定もしていないボタンを作ってみます。
<button type="button">これはボタンです</button>
普通のシンプルなボタンが出来上がりました。これにBootstrapのclass名を付けてみます。
「btn」と加えてみましょう。
<button type="button" class="btn">class="btn"を付けたボタン</button>
Bootstrapによる装飾が行われます。
色などを付ける
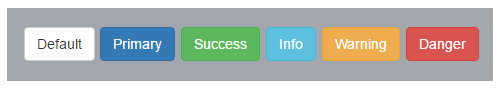
さらに6種類用意されているclassで色を付けてみましょう。
それぞれの名前は「default」「primary」「success」「info」「warning」「danger」となっています。
<!-- Default -->
<button type="button" class="btn btn-default">Default</button>
<!-- Primary -->
<button type="button" class="btn btn-primary">Primary</button>
<!-- Success -->
<button type="button" class="btn btn-success">Success</button>
<!-- Info -->
<button type="button" class="btn btn-info">Info</button>
<!-- Warning -->
<button type="button" class="btn btn-warning">Warning</button>
<!-- Danger -->
<button type="button" class="btn btn-danger">Danger</button>
頭に「btn-」を付けてそれぞれ指定するとカラフルなボタンがすぐ作れます。
マウスホバー時やクリック後など、色が綺麗に変わっているのがわかります。
ちなみに、「bootstrap-theme.css」を使用せず「bootstrap.css」だけで同じ事をするとフラットな感じのボタンが出来上がります。参考画像を載せておきます。

立体感やテカテカの質感は「bootstrap-theme.css」の方で表現されているということがわかります。
ひとかたまりのグループにする
これらをdiv要素「btn-group」で囲むとグループ化してくれます。
<div class="btn-group">
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
</div>
両端の角丸なども自動で行ってくれます。これがBootstrapの特徴であり、便利な点です。
大きさを変える
サイズもノーマルを含めて4種類あります。
それぞれ「btn-lg」「ノーマルはそのまま」「btn-sm」「btn-xs」となっています。
<button type="button" class="btn btn-default btn-lg">Default</button>
<button type="button" class="btn btn-default">Default</button>
<button type="button" class="btn btn-default btn-sm">Default</button>
<button type="button" class="btn btn-default btn-xs">Default</button>
ブロック要素にする
初期は文字数に揃えた幅になるinline-blockですが「btn-block」と指定することで横いっぱいに拡がるブロック要素にもなります。
<button type="button" class="btn btn-default btn-block">Default</button>
<button type="button" class="btn btn-primary btn-block">Primary</button>
<button type="button" class="btn btn-success btn-block">Success</button>
ボタンを押した状態のままにする
何のためにこんな機能があるのかと考えてしまいましたが、後で紹介するトグルの時に活用されます。
「active」と付けておくだけです。
<button type="button" class="btn btn-warning active">Warning</button>
<button type="button" class="btn btn-warning">Warning</button>
左がアクティブ状態、右が通常状態です。
無効状態にする
「disabled」を付けると押せなくなります。
<button type="button" class="btn btn-danger disabled">Danger</button>
<button type="button" class="btn btn-danger">Danger</button>
左が無効状態、右が通常状態です。
ここまでが「ボタン」の機能ですが、今回は「トグルボタン」も試します。
Toggleボタンを作る
トグルは「ON/OFF」を切り替えるスイッチのような役割をします。
通常のボタンと違う点は、クリックする度に状態が切り替わって固定されるところです。
「data-toggle=”button”」を付けると実装できます。
<button type="button" class="btn btn-info" data-toggle="button" aria-pressed="false" autocomplete="off">トグルボタン</button>
通常のボタンとの違いがわかるでしょうか?
次にいくつか並べてみます。
今度は別のボタンを押すまで、最後に押したボタンがアクティブになったままにします。
グループで囲み、「label」で並べて、ラジオボタンにしました。
「active」を付けておいた部分は初期で押した状態になります。
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-success active">
<input type="radio" autocomplete="off" checked> トグル1
</label>
<label class="btn btn-success">
<input type="radio" autocomplete="off"> トグル2
</label>
<label class="btn btn-success">
<input type="radio" autocomplete="off"> トグル3
</label>
</div>
ボタンとは違い、今どこを選択しているのかがわかりやすいのではないかと思います。
どういう時に使うのかというと、サイトの「文字の大きさを変える」みたいな時です。
応用編 -文字サイズを変えてみる-
jQueryを使って、サイズを選ぶと囲みの中の文字サイズが変わるボタンが作れます。
上記の制御にはjQueryの新しいバージョンが必要なようです。
ここでは「3.0.0」を使用していますが、2系で動くかどうかは試していないのでわかりません。
ちなみに、WordPressにインクルードされている「1.12.4」では動きませんでした。
以上です。