 WordPress
WordPress  WordPress
WordPress  その他
その他 ttc形式のフォントを分解する
 HTML・PHP・CSS
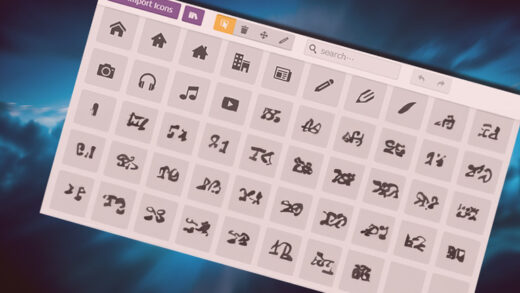
HTML・PHP・CSS Webアイコン「IcoMoon」の使い方とアイコンの追加方法
 HTML・PHP・CSS
HTML・PHP・CSS GoogleWebフォントの「はんなり明朝」や「Quicksand」を試してみる
 HTML・PHP・CSS
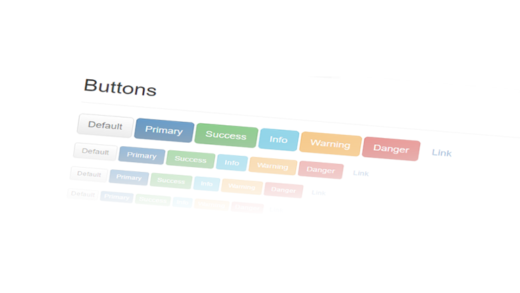
HTML・PHP・CSS BootstrapからボタンのCSSだけ拝借する
 JavaScript・jQuey
JavaScript・jQuey giffferでgifアニメに再生・停止ボタンを付ける
 VPS
VPS しつこい攻撃者のIPを永久にBANする
 WordPress
WordPress ランダム記事を表示させる &orderby=rand が効かなくなった時の対策
 WordPress
WordPress 複数のCSSを、更新時にfiletimeで確実に反映させる書き方
 その他
その他 V2Cでメモリ使用量を変更して「JavaVMの作成に失敗しました」と出た時の解決方法
 HTML・PHP・CSS
HTML・PHP・CSS スマホに対応するため「Media Queries」と「viewport」を使用する
 GAME
GAME 【Fallout3】Mod OrganizerでFallout3に見た目変更系のMODを入れる
 GAME
GAME 【Fallout3】日本語化からModOrganizerでのMOD導入の下準備まで
 GAME
GAME